no-code
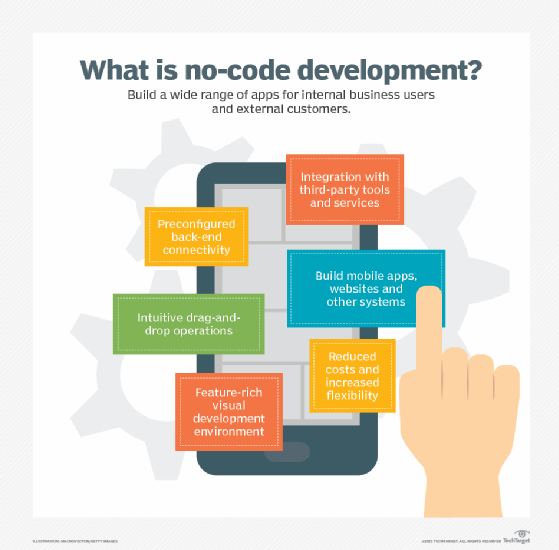
What is no-code?
No-code is a software development approach that requires few, if any, programming skills to quickly build an application, website or module that links into an existing system. This enables line of business (LOB) employees who have the necessary institutional knowledge and understand the business requirements for an app but lack knowledge of programming languages to create software applications, such as a form or website, or to add functionality to an existing site or app.
Who uses no-code?
No-code decouples programming languages and syntax from logic and instead takes a visual approach to software development to enable rapid delivery. In that sense, no-code is similar to low-code development. The key difference is that low-code platforms use less abstraction; they incorporate some coding, require some knowledge of programming languages and are often used by professional developers within an enterprise IT department. Inexperienced developers can also use no-code tools to build apps and websites, often using drag-and-drop interfaces. The key is to determine what is needed and then select an appropriate tool.
No-code technology should not be considered a replacement for experienced coders. Such professionals can work with just about any kind of coding, including no-code and traditional coding, which usually result in a more comprehensive and powerful application. Even though a no-code development platform is designed for nonprogrammers with no coding skills, it can also be used by experienced coders to build special modules or interfaces into a customer relationship management system, for example.
How does no-code work?
No-code, in some sense, is a misnomer: There is plenty of coding involved, but it is behind the scenes, invisible to business users. The heavy lifting is done by the no-code tool providers that use data abstraction and encapsulation to essentially hide the complexity of what users accomplish through simple maneuvers, such as dragging and dropping application components, to build an application.
Like low-code development, no-code uses a visual integrated development environment, a software suite that consolidates basic tools required to write and test software. Often, the platforms use a model-driven development approach, which uses a software model to map out how the software system should work before the coding begins. Once the software is created, it can be tested using model-based testing and then deployed.

What's the difference between low-code and no-code?
The two main differences between low-code and no-code -- namely, functionality and ease of use -- are best considered on a spectrum. Some no-code platforms require absolutely no coding or fundamental knowledge of application design and functionality. Many others, however, enable so-called citizen developers or nonprogrammers to add some custom code to accomplish relatively simple discrete tasks, such as adding scrollbars, navigation buttons or custom colors to webpages. Even then, similar lines of code are often found in readily available prepackaged code snippets that can be quickly added.
No-code software blocks are easier to maneuver for nonprogrammers, but they can be difficult for adding more complex tasks. By comparison, IT professionals with some programming skills could use low-code software to add those discrete functions. Low-code platforms also offer better integration with legacy applications and greater application development, testing and extensibility.
Low-code and no-code platforms stem from earlier rapid application development initiatives, which typically used object-oriented programming languages, such as C++ and Java.
What are the benefits and drawbacks of no-code?
No-code benefits emphasize simplicity and ease of use for nonprogrammers with features, such as the following:
- Little to no training. User interfaces in a no-code app builder are simple and scalable: To build an app, simply drag and drop, or layer, application components. Templates may be included in the package to help create a proper application. The development tool handles back-end coding activities so that the user only sees the app builder component. Users may need some basic training but nothing that requires coding.
- Lower cost. Letting nonprogrammers handle the addition of basic functionalities frees up IT staff to handle more complicated tasks, such as mobile apps, cloud products or projects that have more value to the business. This tradeoff saves time and money for the organization.
- Battling shadow IT. LOB users grab what they need from predefined options. This means they are less likely to download and use unauthorized and unsupported tools, which cause headaches for IT departments to track, while potentially introducing security vulnerabilities to an organization.
No-code has drawbacks as well, which include the following:
- Application integration. Depending on the type of low-code or no-code development platform, it may be difficult to pull in data from other existing applications. Some ostensibly no-code programs provide tools for integration, but they may require some basic programming.
- Limited usability. The tradeoff for simplicity and ease of use is that no-code typically doesn't extend to support complex data processing capabilities. Some no-code vendors add "escape hatches" and other features to let technically savvy users do some coding to create more varied customization and critical business apps.
- Potential vendor lock-in. Dependency on a specific vendor may result in vendor lock-in and make it difficult to evaluate other -- and possibly better -- tools.
- Record-keeping. Organizing data associated with application development is an important activity. Users must be sure that the no-code -- or low-code -- tools they select provide a way to keep track of data used for the project.
What can you build with no-code?
No-code typically is used to generate basic applications for a specific function or to add minor capabilities for a simple app or website. The following are some examples:
- Back-office apps, such as invoice processing and key performance indicator monitoring.
- Web applications, such as online shopping and restaurant reservations.
- Mobile applications that let workers access back-office apps from the field.
- Workflow management, such as setting internal service-level agreements so that employees acknowledge completion of a task.
- Business process automation functions, such as document approval involving multiple parties.
- Human resources functions, such as self-service aspects of HR management systems.

No-code tools and vendors
Hundreds of vendors offer no-code platforms. Hundreds more offer tools to be used with these platforms. Some low-code platforms offer both low-code and no-code capabilities. Examples of no-code platform vendors are the following:
- Appian.
- Appy Pie.
- Betty Blocks.
- Bubble.
- Jitterbit Vinyl -- acquired from Zudy in 2023.
- Kissflow.
- Nintex.
- Quickbase.
- Outgrow.
Examples of no-code application development tools are the following:
- Carrd.
- ClickFunnels.
- Glide.
- Gumroad.
- Kartra.
- Memberstack.
- Notion.
- Payhere.
- Shopify.
- Stripe.
- Voiceflow.
- Zapier.
The role of AI in no-code
A review of current no-code platforms shows a growing number of products offer artificial intelligence (AI) capabilities. This is an important trend, and such features must be carefully evaluated so that they add value to the application and its requirements.
Guidance on selecting and using no-code
The following are guidelines when evaluating, selecting and implementing a no-code tool for an approved development project:
- Determine the application to be developed, and brief management on the plan.
- Secure approval from management to proceed.
- Discuss the app with a programmer or developer, if possible, to obtain some insights on preparing the project.
- Estimate the amount of time that may be needed to complete the steps of the project, including defining the job, selecting the tool, learning the tool, preparing trial models and balancing development with regular work.
- Read tutorials on no-code tools to learn how they are used.
- Identify candidate tools, and examine samples of prospective tools.
- Review and have costs approved -- unless the tool is free.
- Prepare a project plan identifying the expected outcome.
- Commence development with experienced programmers reviewing the work, if possible.
- Ensure that security provisions are built into the application.
- Test the application, and make changes as needed.
- Run the application in a test environment before going live.
- Launch the application into production.
- Document the project, including keeping records of all data and other elements used.
- Brief others who may be using the new application.
- Brief management on the app's completion and progress.
- Review the app periodically to ensure it is performing as expected.
What is the future of no-code development?
No-code development has a positive future because demand from LOB professionals continues to outpace the ability of IT departments to develop and maintain applications. This also suggests that the number of citizen developers is likely to increase, especially employees working from home or remotely.
However, the exact size and trajectory of strictly no-code applications remain uncertain because market demarcation between low-code and no-code remains dynamic. Many low-code platforms offer no-code capabilities, while some no-code vendors offer options for users to customize an application with JavaScript or other programming languages. The market's environment encompasses many areas: low-code, no-code, citizen development, robotic process automation and other related application development areas.
See how AI affects low-code/no-code for DevOps, and learn how to mitigate low-code/no-code security challenges. Explore how to successfully build an app without code, and learn about the rise of the nondeveloper.