Serverless architecture diagram shows a new side of server-side
Examine this serverless architecture diagram to see how development processes and the lifecycle of code differs from traditional server- and client-side development.

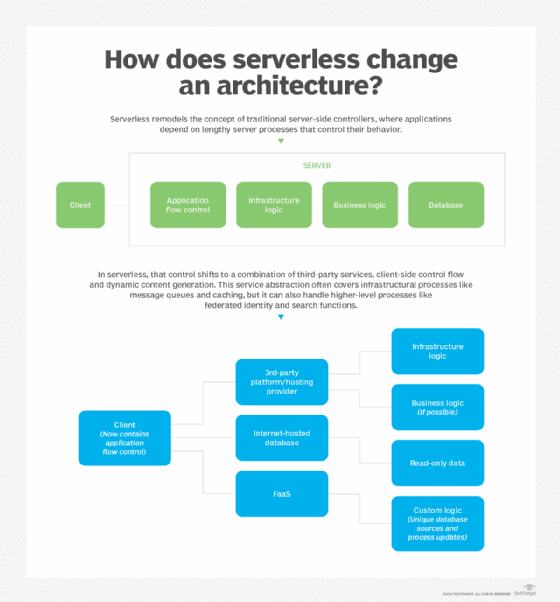
In a server-based web application, the server is in control of request-response cycles -- thus directing application behavior. A long-lived server-centric process that performs behavior processing isn't the best option for all applications, however.
A serverless architecture breaks up this traditional control paradigm through a heavy use of third-party services and a shift of application flow control to the client. As shown in this serverless architecture diagram, it positions code in a managed cloud environment like those provided by AWS, Microsoft Azure and Google Cloud platforms. These cloud platforms provide serverless support by handling back-end requirements such as scaling and resource provisioning. Code executes when triggered by events as incoming requests arrive. The serverless application performs necessary processing and automatically powers down resources once the cycle is complete. The serverless approach can significantly reduce the costs and effort that development teams put into application lifecycle management.
Editor's note: Credit to Badri Janakiraman, author of an article regarding serverless benefits and tradeoffs that served as a fundamental source of information for this serverless architecture diagram.